현재 사용하고 있는 웹 프론트 기술에 대해서 정리가 필요할 듯하여 포스팅해본다. 개발자로 취업하고 제일 먼저 React를 개발했지만 사실 누군가 React가 뭐냐고 물어본다면 설명하기가 어렵다. 내가 쓰는 기술을 제대로 설명도 못한다니....😥
기술 하나하나에 대해 심도깊은 이해보다는 전반적으로 살펴보기 위한 것이다. 부족한 내용이 있다면 앞으로 계속 채워나갈 예정이다.
1. SPA(Single Page Application)
전통적인 웹
전통적인 웹에서 페이지 이동을 하면 서버에 요청을 하면 서버가 HTML 파일을 만들어서 클라이언트에 보내주고, 브라우저가 HTML을 반영해서 보여주기 전 새로고침이 일어난다. 이를 정적 웹 페이지라고 하는데 이는 '클라이언트에게 제공하기 위해 미리 작성되어 서비스되는 HTML 문서'라고 정의한다. 이는 사용성이 좋지 않으며, 변경이 필요없는 부분까지도 전체 페이지를 갱신하므로 비효율적이다.
SPA
정적 웹 페이지의 단점을 보안하고자 SPA가 나왔다. SPA는 페이지 이동시 AJAX로 요청하고, 서버는 JSON만 전달한다. 페이지 이동시 변경되는 부분만 JSON으로 받아온 뒤, 브라우저의 자바스크립트에서 받은 JSON을 토대로 DOM에 변경된 부분만 렌더링 한다.
필요한 부분만 갱신하기 때문에 네이티브 앱에 가까운 자연스러운 페이지 이동과 사용자 경험을 제공할 수 있다.
이를 그림으로 표현하면 다음과 같다.

여기서 DOM이란 용어가 나오는데 이에 대해 간단히 정리하자면 다음과 같다.
- 브라우저 객체 모델(BOM, Browser Object Model) : 브라우저와 관련된 객체들의 집합
- 문서 객체 모델(DOM, Document Object Model) : HTML, XML 문서에 접근하기 위한 일종의 인터페이스. HTML, CSS가 사용자에게 직접적으로 보이는 것이라면, DOM은 기계나 소프트웨어가 웹 사이트 구조를 어떻게 이해하는 지에 대한 표준
2. SPA UI : Axios
AJAX(Asynchronous Javascript And Xml)
Axios
import axio from 'axios';
const fetchDetail = (id) => {
return axios.get(`${context}/sample/${id}`);
};
3. SPA UI : React
React
NodeJs
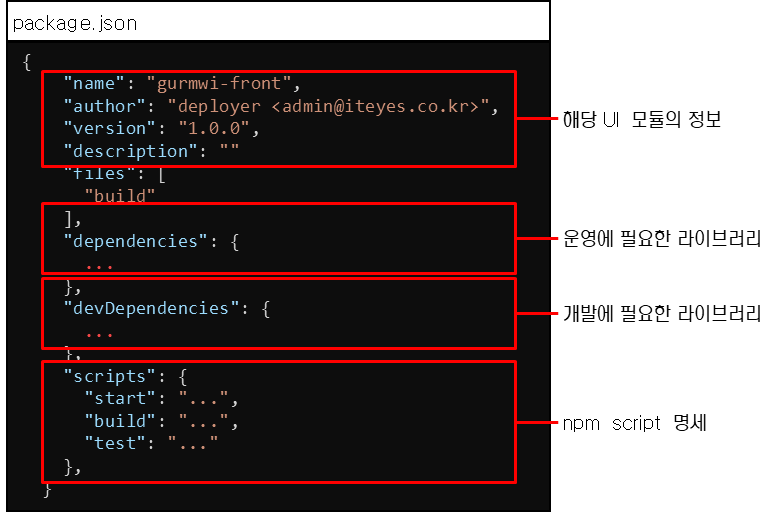
package.json

4. SPA UI : Redux
- Action Creator : Action을 생성해 실제로 객체로 만들어주는 함수
- Reducer : 현재의 State와 Action을 인자로 받아 Store에 접근에 Action에 맞춰 State를 변경(Event에 대한 반응)
- Store : State 저장소
- Dispatch : 스토어의 내장 함수 중 하나. 액션 객체를 넘겨줘서 상태를 업데이트 하는 유일한 방법. 이벤트 트리
- Selector : 상태 값을 가져올 때 사용
- Saga : Redux의 미들웨어. 액션의 역할을 수행하고 다시 액션을 발행하여 데이터를 저장하거나 다른 이벤트 수행

5. SPA UI : React Router
- React Router Redux : React Router와 Redux를 연계해주는 라이브러리

6. SPA UI : React Redux
- dispatchToProps : Action과 React 컴포넌트의 Prop을 연결시켜주는 함수. connect를 통해 stateToProps, dispatchToProps 를 React 컴포넌트와 연결

7. SPA UI : webpack
여러 개의 파일을 하나의 파일로 합쳐주는 javascript 모듈 번들러(module bundler)이다. 로더, 컴파일 속도 상승 등 여러가지 기능 제공한다. webpack-dev-server를 사용하면 리부트 없이 즉시 동적자원을 정적자원으로 활용 할 수 있다.
'Front-end > React' 카테고리의 다른 글
| [React] ant-design/ column이 바뀌는 동적 Table (0) | 2021.03.19 |
|---|---|
| [ant-design] React를 활용한 Chart 만들기 (0) | 2021.03.08 |
| [yarn] info There appears to be trouble with your network connection. Retrying... 에러 해결 (0) | 2021.03.08 |
| @babel/plugin-transform-react-jsx 관련 오류 해결 (0) | 2021.02.02 |
